![]() This plugin does one simple thing very well. At a time of your choosing show or hide anything enclosed within this shortcode tag:
This plugin does one simple thing very well. At a time of your choosing show or hide anything enclosed within this shortcode tag:
[[eeSCTSC]]Your content here[[/eeSCTSC]]
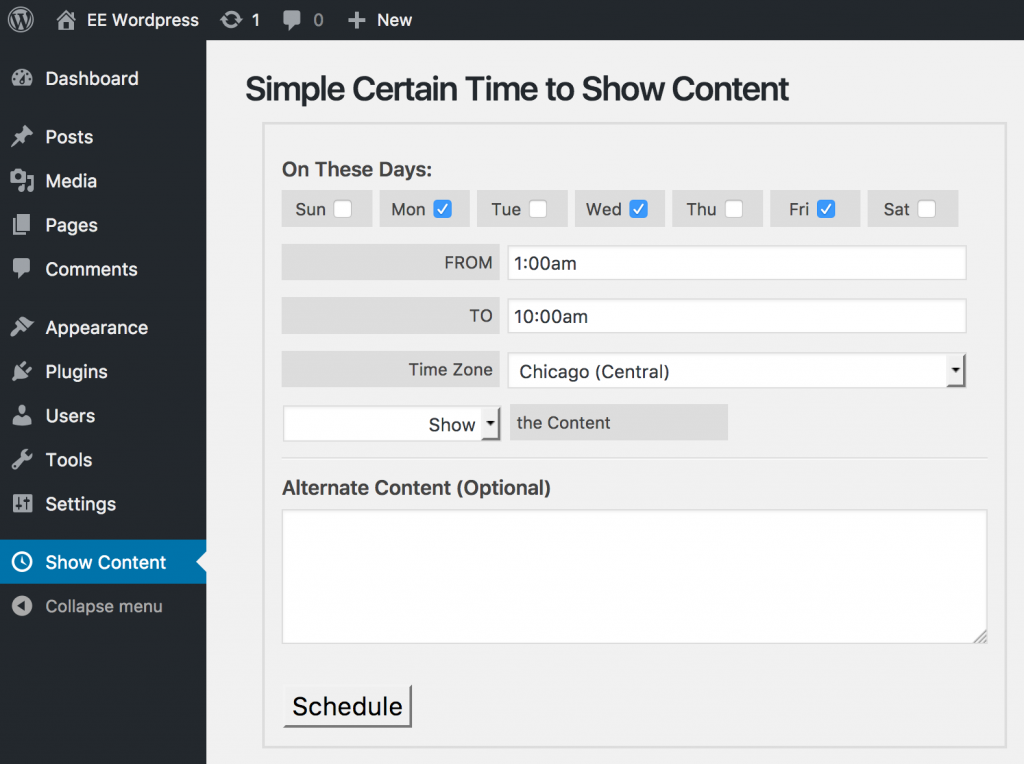
- Set the days of the week and the time of the day to show or hide what’s inside the tags.
- Set the proper timezone.
- The content inside the shortcodes can be anything, from a simple message on the page, to a whole Page, Post or Text Widget.
- Optionally show alternate content (text or HTML) when the main content is not showing.
- Can be used on a Page, Post in a Text Widget, or in a theme file with do_shortcode()